New Dashboard Update: Click, Scroll, and Run JS – No Code Needed

We’ve just introduced a powerful update to the Crawlio dashboard — and it’s going to make automation a lot smoother for everyone who prefers a no-code, browser-first workflow.
In this quick tutorial, we’ll walk through what’s new, how it works, and how you can start using it today — no SDKs, no extra setup required.
✨ What’s New?
You can now build and run workflows that:
- ✅ Click on elements
- ✅ Scroll through pages
- ✅ Evaluate JavaScript
All of this happens directly in the browser. That means less setup time and more flexibility — especially useful for interactive or JavaScript-heavy sites.
🛠️ How to Use It
Here’s a quick step-by-step to get started:
-
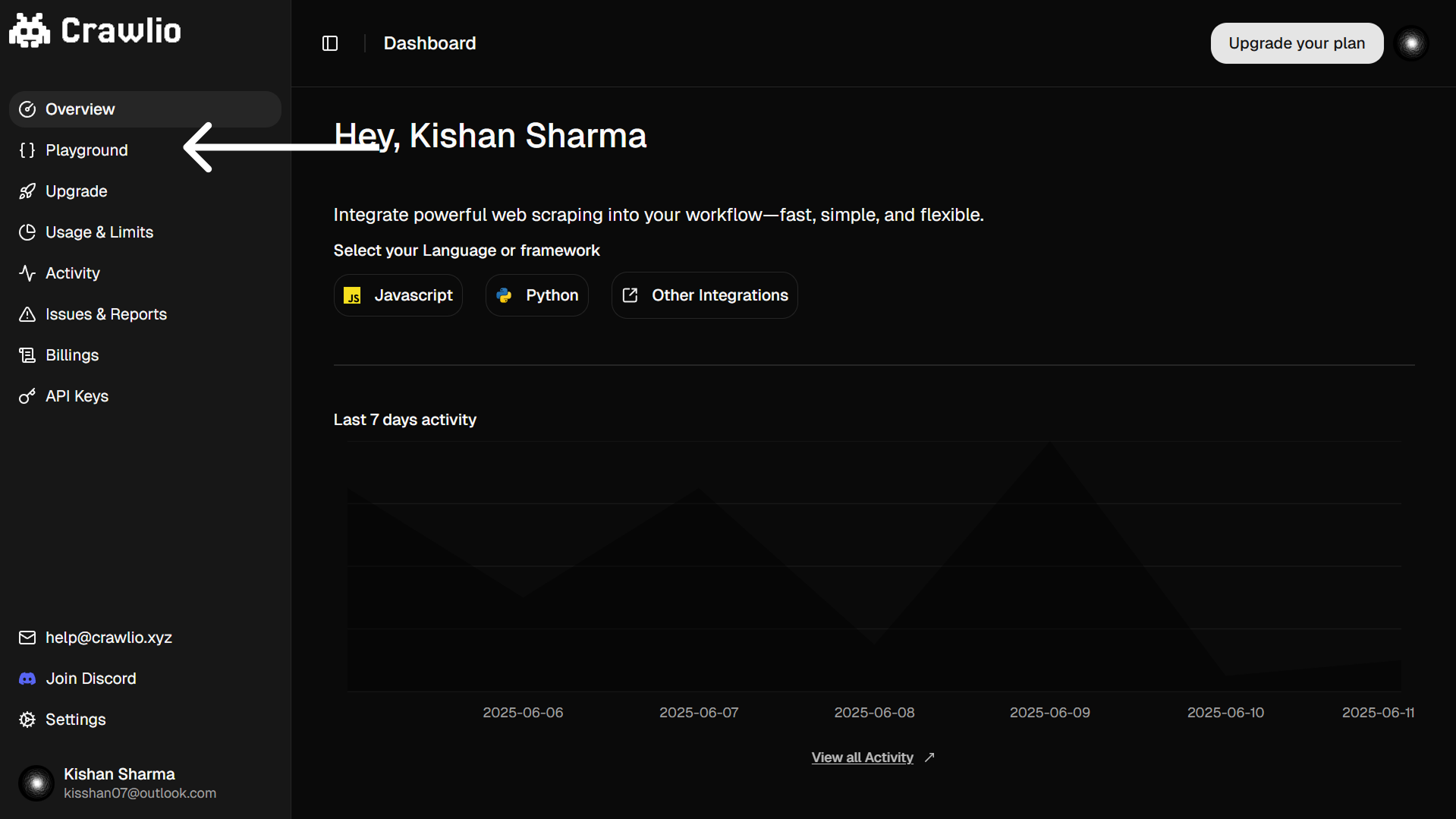
Open the Crawlio Dashboard Navigate to your dashboard as usual.
-
Navigate to Playground

-
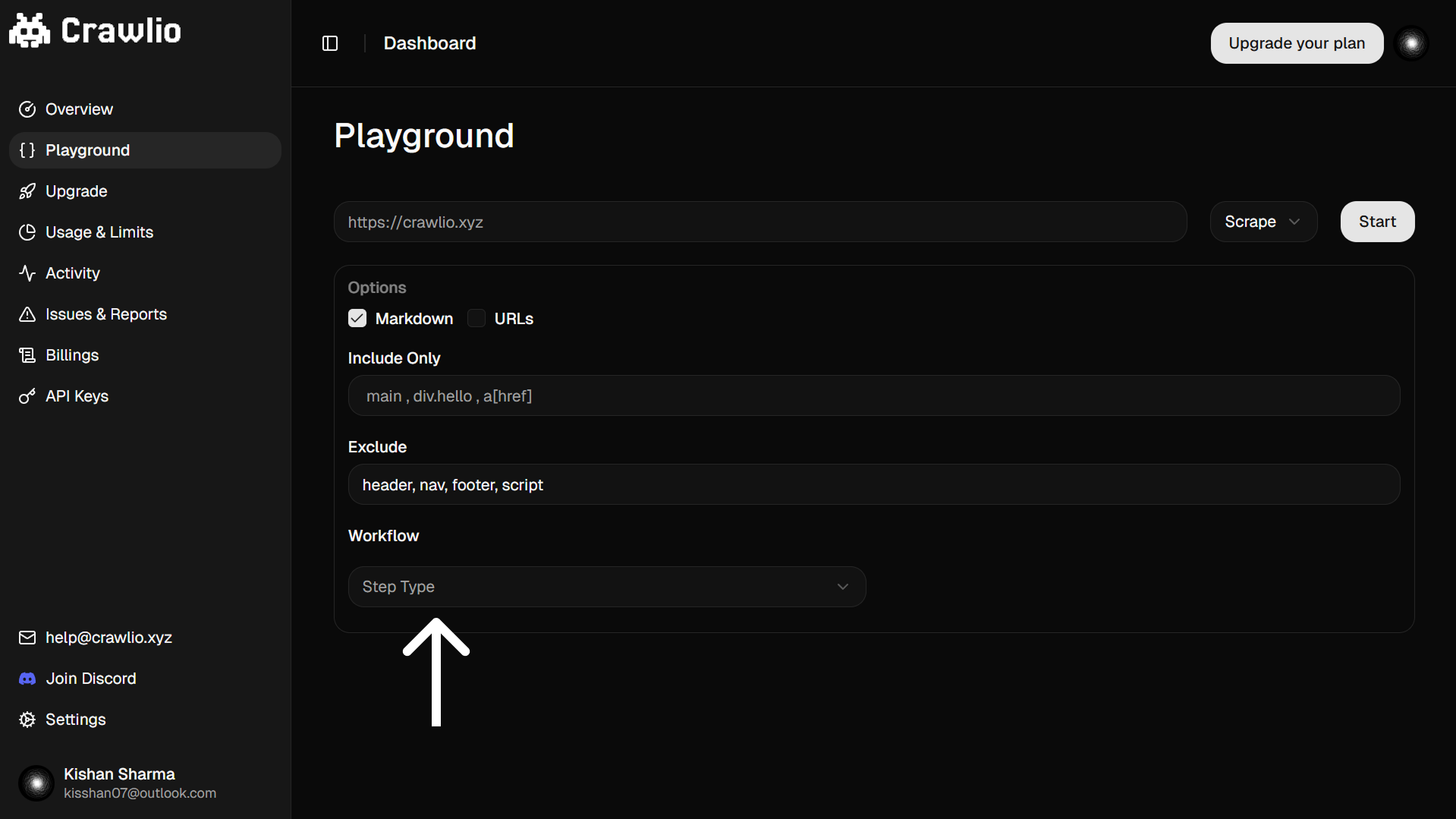
Select Scrape type You'll now see options to:
- Add click from the workflow dropdown
- Run JavaScript snippets on the page
- Scroll to the bottom, top, or specific positions

-
Preview & Run
Hit the start button by adding a URL in input box.
💡 Use Case Ideas
-
Scraping content that loads on scroll
-
Interacting with login forms or buttons
-
Extracting data after JS-rendered changes
You can chain multiple actions together to handle more complex workflows — all without writing any code.
🚧 What’s Next?
This is part of a broader set of improvements we’re working on to make Crawlio more intuitive and capable inside the browser. More features — including improved error handling, templates, and scheduling — are on the way.
Try it out and let us know what you think — your feedback helps us improve faster.
Happy automating! -kisshan13
Scrape Smarter, Not Harder
Get the web data you need — without the headaches.
Start with zero setup. Use Crawlio’s API to scrape dynamic pages, search results, or full sites in minutes.